Я ферментирую листья вишни, яблони, груши, садовой земляники, малины, чёрной смородины, черноплодной рябины, клёна, лесного ореха, побегов сосны, мяты и мелиссы.
Эти чаи получаются очень вкусными, ароматными и красивыми. А ещё и полезными.
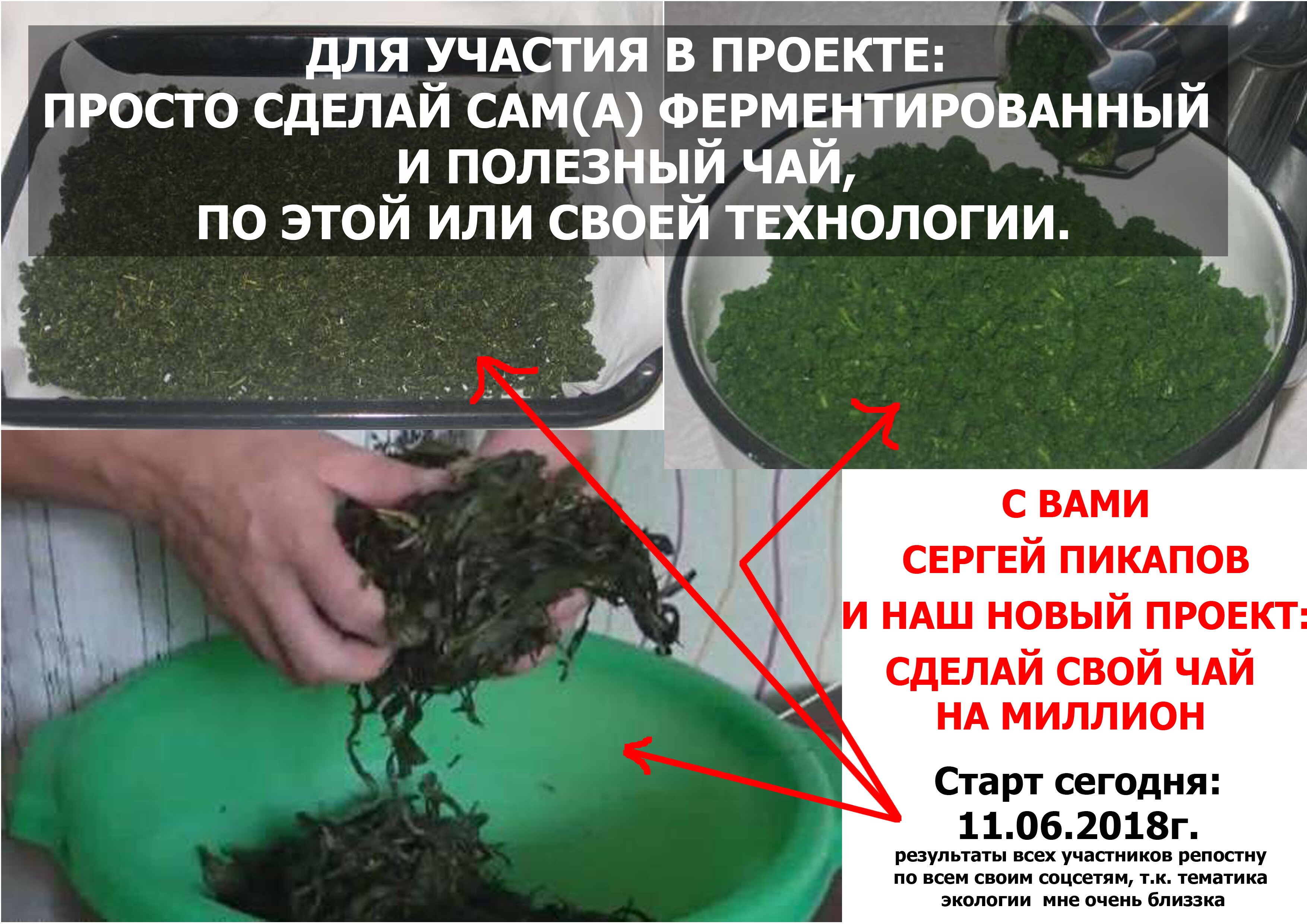
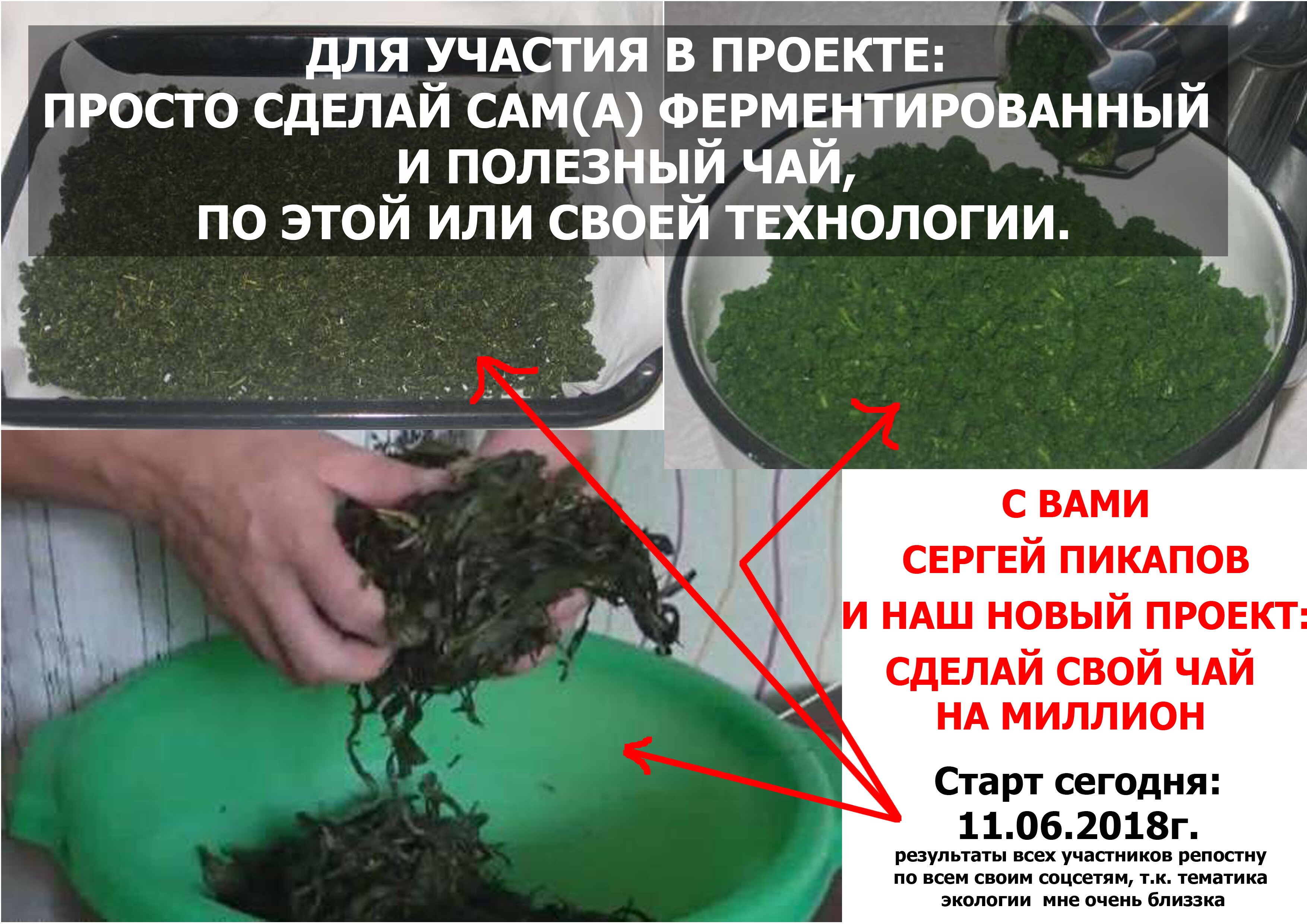
С 11 июня 2016 года мы с друзьями запускаем общий конкурс по РБ для тех, кто любит на своем поместье / участке / доме / даче / проводить очередные эксперименты, как и многие из нас.

Секрет приготовления чая из свежесобранных листьев состоит в ферментации, в результате которой часть нерастворимых (неэкстрагируемых) веществ растительной ткани превращается в растворимые и легко усваиваемые. Это те вещества, которые дают вкус, запах и цвет чаю.
Процесс приготовления ферментированного чая состоит из нескольких этапов:
1. Сбор листьев
2. Завяливание листьев (в среднем процесс занимает 12 часов, в тени, слоем 3-5 см).
Конец завяливания можно определить ещё одним способом — при сильном сжатии в комок горсти завяленных листьев он не должен раскрываться.
Завяленные листья 1 — 2 дня можно хранить в холодильнике (в пакете).
3. Подготовка листьев к ферментации
Перекручивание листьев на мясорубке (решётка с крупными отверстиями).
Периодически даём мясорубке остыть. В зависимости от количества листьев на это уходит 10 — 15 минут. В результате получается гранулированный чай.
4. Ферментация листьев
Листья, перекручены на мясорубке, укладываем слоем 7 — 10 см в емкость и немного их приминаем рукой и ставим в тёплое место на брожение.
Во время ферментации масса саморазогревается, и этой температуры хватает для проведения качественной ферментации.
Окончанием ферментации является изменение цвета массы с зелёного на зелёно-бурый, а также изменение травяного запаха на сильный цветочно-фруктовый аромат.
Результаты трех видов ферментированного чая:
1. фруктово-цветочный запах (3 — 6 часов — чай лёгкой ферментации);
2. ярко выраженный аромат, умеренно терпкий вкус с лёгкой кислинкой (10 — 16 часов — чай средней ферментации);
3. терпкий, без кислинки, со сравнительно лёгким ароматом (20 — 36 часов -чай глубокой ферментации).
Примените эту или другугу технологию ферментации, и получите 3 приза: на 3 первых места по мнению подписчиков моего канала ВКонтакте:
каждому из трех победителей придет оплаченная посылка на ваш почтовый адрес (только по СНГ) с сотовым медом, сделанных из рамка-шпон.
Я бы и сам с удовольствием получил-бы такую посылку. Медовый аромат — который в посылке — немного напоминает сказочное детство )))